WordPress ist gut dafür geeignet, multi-mediale Lernmaterialien in ansprechender Form zur Verfügung zu stellen. Mit Hilfe des Membership-Plugins Digimember kannst du diese Inhalte wiederum so schützen, dass nur angemeldete Teilnehmer darauf Zugriff haben. Ich zeige dir in diesem Artikel Schritt für Schritt, wie du mit Digimember FREE einen einfachen Online-Kursbereich auf deiner WordPress-Webseite anlegst (bis 50 Teilnehmer kostenlos). In einem weiteren Artikel zeige ich dann, wie du Digimember mit Digistore24 verbindest.
Update 2023:
Die Screenshots für dieses Tutorial sind schon etwas älter, aber ich habe es gerade überprüft: Mit der neuesten Version von Digimember sind ein neue Funktionen dazugekommen, abgesehen davon kannst du es immer noch gut nutzen, um einen ersten Onlinekurs kostenlos auf WordPress anzulegen. Folge einfach weiterhin den hier gezeigten Schritten – es sieht heute nur optisch ein wenig anders aus.
Das halte ich übrigens für ein Qualitätsmerkmal einer guten Software: Dass sie über Jahre konsistent und zuverlässig bleibt. Wenn du also erstmal ohne eine der kostenpflichtigen Kursplattformen auskommen möchtest, weil du deinen ERSTEN Kurs an den Markt bringst, ist diese hier gezeigte Variante immer noch empfehlenswert. Mittlerweile bietet auch WordPress selbst deutlich mehr Design-Optionen als ich es ‚damals‘ erlebt habe, so dass du ohne Probleme professionelle Kursmaterialien in WordPress anlegen kannst.
Digimember Tutorial als PDF
Wenn du es dir gern herunterladen möchtest: hier das Tutorial als PDF
Digimember-Tutorial-kostenlos (PDF ohne E-Mail-Adresse downloaden)
Tutorial: Online-Kurs erstellen in WordPress, (erstmal) kostenlos mit der Free-Version von Digimember
Wenn du zum Start mit eigenen Online-Kursen oder deinem Mitgliederbereich nicht sofort auf eine der kostenpflichtigen Kursplattformen setzen möchtest, kannst du gut die Free-Version von Digimember nutzen, um auf deiner vorhandenen WordPress-Webseite deine Kursinhalte für deine Teilnehmer zu schützen.
Es geht hier erstmal noch nicht um die automatische Zahlungsanbindung, bspw. mit Digistore24! Diese ist dann aber später einfach einzurichten.
Wenn du den Schritten dieses Tutorials folgst, kannst du angemeldeten Teilnehmern (die per Rechnung gezahlt haben) die Registrierung für deinen geschlossenen Kursbereich ermöglichen oder deine Teilnehmer per Hand als Benutzer für den Kurs anlegen. Nur diese haben dann Zugriff auf die Lernmaterialien und ggf. die weiteren Seiten, die zu deinem geschlossenen Bereich gehören sollen.
Bei der kostenlosen Variante von Digimember kannst ein Produkt anlegen und bis zu 50 Teilnehmer aufnehmen – das ist insbesondere für die meisten Coachingprogramme, die sowieso eine begrenzte Teilnehmerzahl haben und auch für deine ersten Onlinekurse vermutlich problemlos ausreichend.
Um Digimember Free herunterzuladen, musst du deine E-Mail-Adresse eintragen und erhältst dann per Mail den Link zu einer Seite, auf der du dir – etwas versteckt – die .zip-Datei für die Installation des Plugins herunterladen kannst.
Warum Digimember?
Indem ich dieses Tutorial Platz auf meinem Blog einräume, spreche ich ja eine klare Empfehlung aus. 🙂 . Ich habe einige kostenlose und kostenpflichtige Membership-Plugins ausprobiert und bin doch bei Digimember hängen geblieben. Digimember ist ein etabliertes, gut eingeführtes und immer weiter entwickeltes Membership-Plugin, das auf den deutschsprachigen Markt zugeschnitten ist.
Wichtig zu verstehen: Es ist KEIN dezidiertes Onlinekurs-Plugin, sondern ein Membership-Plugin! Nicht vergleichbar mit Thrive Apprentice oder Learndash oder ähnlichen Plugins, die WordPress explizite Funktionen zur Gestaltung eines Kurses hinzufügen – aber auch deutlich komplexer und vor allem kostenpflichtig sind. (Wenn du dir einen Einblick verschaffen möchtest, wie ‚mächtig‘ diese beiden Kurs-Plugins sind, schau dir meinen Artikel an, in dem ich Thrive Apprentice vs. Learndash miteinander vergleiche.
Was Digimember macht ist: Es sorgt dafür, dass bestimmte Inhalte nur den eingeloggten Benutzern deiner Seite zugänglich sind.
Aus meiner Sicht ist es dennoch nach wie vor eine sehr gute Lösung für einen geschlossen Kursbereich auf der eigenen Webseite. Besonders, wenn du vorhast, den Zugang zu deinen Kursmaterialien gegen automatische Bezahlung zur Verfügung zu stellen – denn dann ist die unkomplizierte Anbindung zu dem ebenfalls empfehlenswerten Zahlungsabwickler Digistore24 ein großes Plus.
Aber wie gesagt, um die Zahlungsanbindung geht es in diesem Tutorial nicht, sondern erstmal darum, überhaupt einen geschützten Kurs-Bereich auf deiner WP-Seite anzulegen.
Auf diese Weise kannst du problemlos deinen ersten Kurs an deine handvoll Pilot- oder Beta-Teilnehmer:innen ausliefern – ohne direkt mit monatlichen Kosten belastet zu werden.
Los geht’s! 🙂
**********************************************
1. Vorarbeiten: Digimember Installieren, Seiten und Menü anlegen
Arbeitsschritte:
- Über Plugins – Plugins installieren – Hochladen die gezippte Datei des Plugins hochladen (Die sehr auffällige Fehlermeldung „DigiMember ist NICHT verbunden mit Digistore24“ kannst du erstmal ignorieren)
- Seiten für den Kurs anlegen (ggf. erstmal ohne Inhalt) für Module, Lektionen, weitere Seiten (z.B. „Toolbox“ o.ä.), Startseite des Kurses
- Leere Seiten anlegen für Login, Logout, Registrieren und Passwort ändern
- Unter Einstellungen – Allgemein „Jeder kann sich registrieren“ anklicken (Achtung: Du solltest dieses Häkchen wieder entfernen, wenn der Anmeldezeitraum vorbei ist!).
- Unter Design – Menüs das von Digimember angelegte Menü „Mitglieder“ mit den entsprechenden Seiten füllen.
Screenshots zu den Vorbereitungs-Schritten:
Seiten anlegen:

Menü anlegen:

2. Digimember Einstellungen vornehmen
Arbeitsschritte:
- Unter Digimember – Einstellungen die nötigen Felder ausfüllen:
- Fehlermeldung ignorieren –> Eine Verknüpfung von DigiMember mit Digistore24 ist nur nötig, wenn du automatische Zahlungsabwicklung anbieten willst (wird in diesem Tutorial nicht gezeigt)
- Lizenzschlüssel wird erst bei Upgrade auf die Pro-Variante benötigt
- Name und E-Mail-Adresse für E-Mails eingeben
- Über den Reiter „Optionen“ ggf. die Seite ändern, die die Login-Seite werden soll (Standard ist www.meineurl.de)
- Beim Punkt Zugangsbeschränkung (je Tag) auswählen, mit wie viel verschiedenen IP-Adressen sich ein Nutzer einwählen darf. Das grenzt Missbrauchsversuche zumindest ein.
- Alles andere kann so bleiben wie voreingestellt.
Screenshots:


3. Produkt anlegen
Arbeitsschritte:
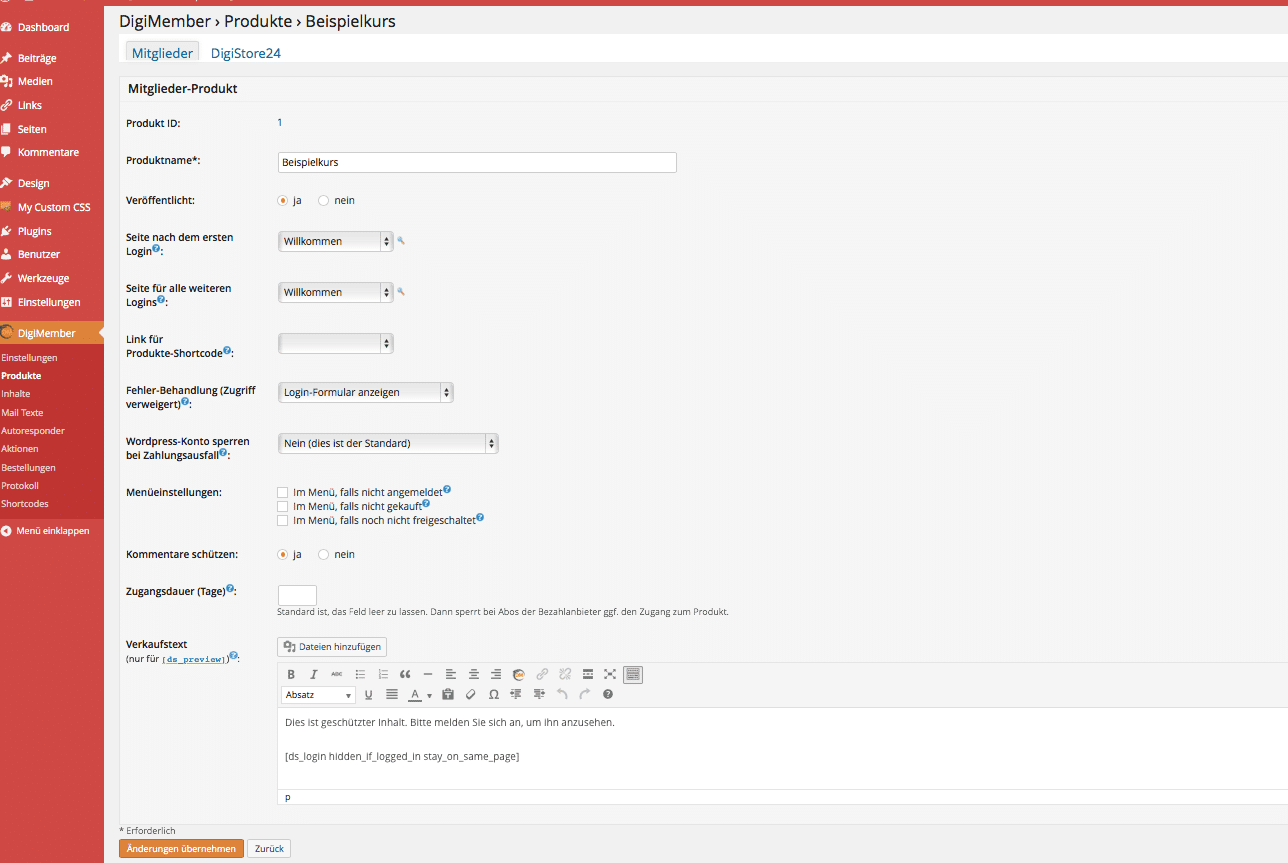
- Unter Digimember – Produkte den Button „Neues Mitglieder-Produkt“ wählen (In der Free-Variante kannst du maximal ein Produkt anlegen)
- Aus der Auswahlliste die beiden Seiten auswählen, die die Teilnehmer nach dem 1. Login bzw. nach allen weiteren Logins sehen sollen (in meinem Beispiel in beiden Fällen EINE Seite)
- Alles andere kann so bleiben wie voreingestellt
Screenshots:

4. Inhalte dem Produkt zuordnen
Arbeitsschritt:
- Unter Digimember – Inhalte festlegen, welche Seiten geschützt werden sollen für dieses Produkt – durch Verschieben von links nach rechts.
Screenshots:


5. Shortcodes für Registrierung, Login, Logout und Profil einfügen
Arbeitsschritte:
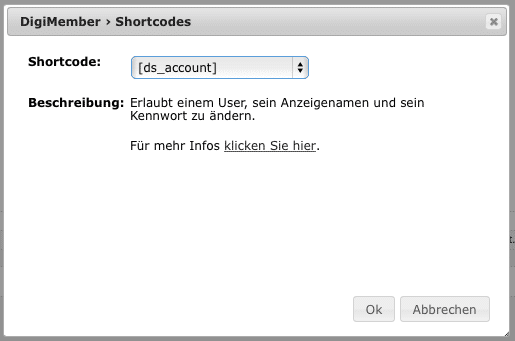
- Auf den Seiten „Login“, „Logout“, „Passwort ändern“ und „Registrieren“ mit Hilfe des DigiMember-Icons die entsprechenden Shortcodes einfügen
- Das Fenster jeweils mit „Abbrechen“ schließen
Screenshots:
(Ich habe jeweils beispielhaft Optionen ausgewählt; Wichtig ist vor allem der Haken bei ds_signup bei dem Produkt!)
![]()


6. Mailtexte anpassen
Arbeitsschritte:
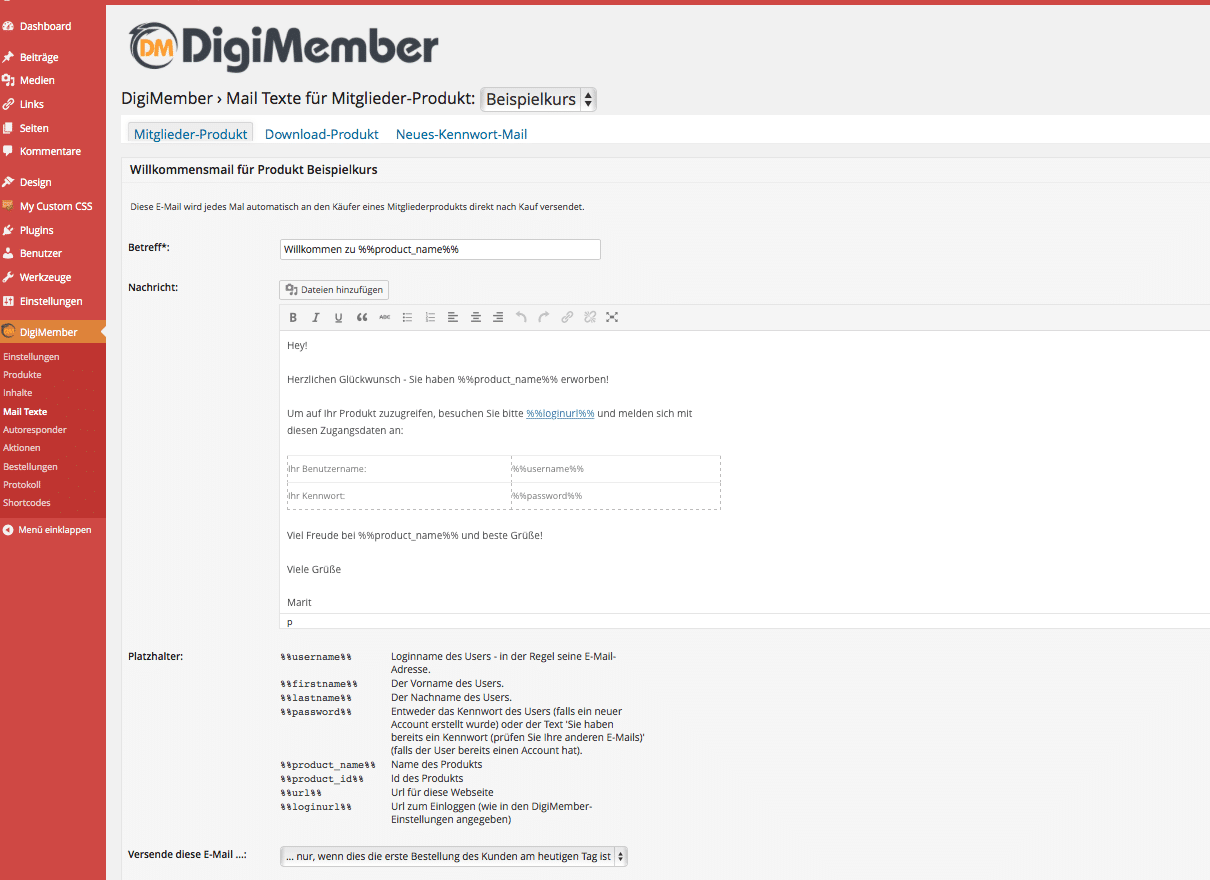
- Unter Digimember – Mail-Texte den Begrüßungstext anpassen, den der Teilnehmer direkt nach der Registrierung erhält.
- Sich selbst eine Testmail senden.
Screenshots:
(Vorgeschlagener Text vs. von mir abgewandelter Text)
7. Seiten mit Inhalten füllen, Design gestalten und vieles mehr: Dein Kurs kann kommen! 🙂
So, das war’s! Jetzt kannst du dich an den Feinschliff machen, das Design optimieren, Bilder, Texte, Videos, Audios, Arbeitsblätter einfügen und deinen Kurs damit zum Leben erwecken. 🙂 🙂 Die Grundpfeiler stehen und jetzt kommt der Spaß…
Die technischen Voraussetzungen sind jetzt vorhanden:
- Wenn du einem Teilnehmer den Zugriff auf deinen Teilnehmerbereich ermöglichen möchtest, gibst du ihm den Link zur Registrierungsseite
- Über die Login-Seite kann der sich dann mit Benutzernamen und (vom System vergebenen) Passwort einloggen
- Über die Seite Passwort ändern kann er sein Passwort ändern in eines, das er sich besser merken kann.
- Über das (erst im eingelochten Zustand) sichtbare Mitgliedermenü kann er die Module und Lektionen aufrufen, anschauen, bearbeiten… – und mit deiner Hilfe vorankommen 😉
That’s it! 🙂
Möglichkeiten, deine Onlinekurs-Plattform noch weiter auszubauen:
Jetzt kannst du von hier aus weiter optimieren – dir stehen ja weiterhin alle Möglichkeiten zur Verfügung, die WordPress dir so bietet. Z.B.:
- Nutze das Plugin BBPress, um ein Forum für deinen Teilnehmerbereich einzurichten.
- Erleichtere mit dem Plugin WP Courseware dir und deinen Teilnehmern die Orientierung in deinen Modulen und Lektionen (besonders, wenn du einen recht umfangreichen Kurs anbietest mit vielen Lektionen).
- Nutze das Plugin Contact Form 7, um Teilnehmern die Möglichkeit zu geben, dir schnell und unkompliziert ein Feedback oder eine Frage zukommen zu lassen
- Mit dem Plugin Yoast SEO kannst du die Registrieren-Seite vorsichtshalber auf „no-index“ setzen, damit ein findiger Besucher deiner Seite sich nicht registrieren kann (das geht auch über das Einfügen einer Codezeile, aber ich weiss nicht wie das geht)
Mit etwas Fantasie und Lust am Ausprobieren kannst du also auf der Basis dieser Digimember-Installation eine individuell für deine Bedürfnisse passende „Lernplattform“ auf deiner WordPress-Seite einrichten.
>>> Hach… Ich liebe die Flexibilität und Unabhängigkeit, die WordPress mir bietet! 🙂 <<<
*****************************************
So, das war mein erstes Tutorial auf meinem Blog. Wie gefällt es dir? Habe ich an alles gedacht? Bekommst du es mit dieser Hilfe hin? Wenn du etwas vermisst, eine Frage hast oder Anregungen aus deiner eigenen Erfahrung einbringen möchtest, nutze dafür sehr gerne das Kommentarfeld – ich freue mich wie immer auf den Austausch mit dir! 🙂
Hier findest du den zweiten Teil, in dem ich zeige, wie du Digimember mit dem Zahlungsanbieter Digistore24 verbindest. Und wenn du diese Anleitung gern in genauer und mit kleinen Videos hättest sowie weiteren Zusatz-Tutorials zum Einrichten deiner eigenen Kursplattform in WordPress, dann ist vielleicht mein WordPress-Kursplattform Selbstlernkurs das Richtige für dich.
Herzliche Grüße
Marit Alke
Hinweis: Die Links zu Digimember sind Affiliate-Links. Ich empfehle nur Tools und Angebote, die ich auf Herz und Nieren selbst getestet und für gut befunden habe!





Hi Marit,
bin schön länger Leser deines Blogs und muss nun mal auch kommentieren!
Das ist genau das was ich gerade gesucht habe! Ich habe mir schon Optimizepress angesehen, welches mir aber zu umfangreich erscheint.
Eine Frage noch: Wie kann ich Videos auf den einzelnen Seiten hinzufügen? Muss ich diese über ein weiteres Plugin realisieren?
Danke und schöne GRüße,
Basti
Hallo Basti,
danke für dein Feedback – wie schön, dass es hilfreich ist!! Zu deiner Frage: Es ist im Grunde alles wie bei WordPress-Beiträgen oder -Seiten: Videos und Audios fügst du über die entsprechenden Embed-Codes ein von den Anbietern, wo du dein Video / Audio hostest. Ich empfehle Vimeo Pro für das Hosting von Videos in Kursen, weil du dort sehr ausgefeilte Möglichkeiten hast, deine Inhalte vor ungewolltem Zugriff zu schützen. Youtube („nicht gelistet“) geht natürlich auch.
Also, du brauchst kein Plugin aber einen Hosting-Service und holst dir von dort dann den Einbetten-Code.
Digimember verändert nicht die Grundfunktionen von WordPress sondern fügt nur die Funktion des Schutzes und der zeitlichen Steuerung hinzu.
Viel Erfolg damit!
Herzliche Grüße
Marit
Hi Marit,
super vielen Dank! Dann teste ich das mal!
Schöne Grüße,
Basti
Hallo liebe Marit,
nachdem du mir bei der WEC-Convention in HH den Floh online-Kurs ins Ohr gesetzt hast 🙂 , ist es jetzt tatsächlich so weit: ich trau mich drüber.
Deine Infos und Tutorials sind super, herzlichen Dank dafür!
Eine Frage zum Einrichten von Digimember ist bei mir aufgetaucht: Ich habe Schritt für Schritt alles so gemacht, wie du schreibst; nur hat Digimember kein Menü „Mitglieder“ angelegt. Im WP -Einstellung-Punkt Design/Menüs finde ich jedenfalls keins.
Muss das Menü immer angelegt sein?
Oder hast du eine Idee, ob ich was falsch gemacht habe?
Herzlichen Gruß
Barbara
Hallo Barbara,
wie schön 🙂 ! Diese Funktion gibt es anscheinend nicht mehr, ist auch überflüssig gewesen. Du legst einfach selbst ein neues Menü an, ob du es dann „Mitglieder“ oder „Kurs“ oder ähnliches nennst, kannst du ja selbst entscheiden.
Herzliche Grüße
Marit
Liebe Marit,
danke für die schnelle Antwort! Ich dachte, es wäre vielleicht notwendig, damit digimember dann die einzelnen Kapitel im Menü freischalten kann. Aber dann geht das wohl anders.
Ich habe übrigens heute bei einer langen Autofahrt dein Interview mit dem elopage -Gründer gehört. Spannendes Angebot. Ich werde wohl meinen Pilotkurs noch via WP, Digimember und Digistore abwickeln, aber mittelfristig ist elopage sicher eine Option…
Herzlichen Gruß
Barbara
Hallo Marit,
sehr informativer Artikel und leicht und verständlich geschrieben 🙂 Im Grunde funktioniert auch alles bei mir nur das ich das Problem habe, das neue Studenten nach der Bezahlung nicht automatisch in meinen Kurs eingetragen werden.
Ich nutze WP Courseware und Digimember + Digistore genauso wie du es beschrieben hast. Wenn ich manuell eine Bestellung anlege wird der Nutzer in den entsprechenden Kurs eingetragen, wenn ich jedoch das ganze über die Digistore Testzahlung mache, geschieht dies nicht. Hast du hier vielleicht eine Idee oder einen Ratschlag wie du das bei dir gelst hast?
Hast du hier vielleicht einen Tipp wie ich das hinkriege das neue Benutzer
Hallo Thomas,
oh, gibt es diesen Bug immer noch?! Dafür müsstest du dich bitte an den Digimember-Support wenden, die geben dir dann ein kleines Plugin, mit dem dieses Problem behoben wird.
Herzliche Grüße
Marit
Hallo Marit,
kann ich Digimember auch benutzen, um nur mein Webinar und Teilnehmerunterlagen dort im geschützten Bereich abzulegen, ohne dass ich diese Produkte verkaufe? Mit geht es darum, dass Teilnehmer nach einem kostenlosen Webinar für einen begrenzten Zeitraum (z.B. 3 Tage) die Chance haben, sich das Webinar nochmal anzusehen und auch Unterlagen runterzuladen. Natürlich sollen nur die Teilnehmer da ran kommen, die sich vorher zu dem kostenlosen Webinar auch angemeldet haben. Ich will aber diese Webinare dort (jetzt noch) nicht verkaufen.
Grüße
Susanne
Hallo Susanne,
das wäre ein wenig „mit Kanonen auf Spatzen geschossen“ 🙂 . Für Download-Unterlagen, zu denen du einen Link weitergibst, brauchst du keinen Schutz! Wenn du die Seite anlegst und dann nicht im Menü oder irgendwo anders öffentlich verlinkst, bekommen es doch nur diejenigen, die den Link kennen! Wenn es dir wichtig ist, kannst du die Seite bspw. mit deinem SEO-Plugin (ich nutze Yoast SEO) auf „no-index“ setzen. Aber ganz ehrlich: Wer wird den gezielt auf die Suche gehen nach der Seite? Dazu müsste man schon wissen, wie man gezielt eine bestimmte Webseite durchsucht – wie viele machen das? Und wie dramatisch wäre es, wenn dann jemand darauf stößt?
Also, meine Antwort lautet: Kannst du machen, ist aber viel zu kompliziert für diese simple Aufgabe 🙂
Ich hoffe, das hilft!
Viele Grüße
Marit
Hallo Marit,
besten Dank für diese schnörkellose Anleitung, du hast mir einiges an Zeit, Geld und Nerven erspart 😉
Grüße
Henrik
Wie kann ich in meinem Memberbereich YouTube Videos am besten schützen? Gibt es einen kostenfreien Player, der YouTube Videos abspielen kann, aber weniger Infos preisgibt? Also am besten so, dass es nicht allzu einfach ist, den Link zum Video zu kopieren und zu verteilen.
Wüsste ich nicht. Youtube ist für Reichweite optimiert und nicht für das Schützen von Inhalten. Ich empfehle dir, Vimeo zu nutzen – ist zwar kostenpflichtig aber dafür hast du sehr viele verschiedene Möglichkeiten, deine Videos zu schützen.
schnell und einfach erklärt..aber ich habe immernoch das Problem, wenn Sie einer einloggt, dann erscheint zwar die Seite die er besuchen darf, aber es erscheint wieder das Loginformular…kann mir einer vielleicht dabei weiterhelfen?
VG Yasin
Liebe Marit,
ich werde demnächst auch endlich eine WordPress Seite haben. Dein Tutorial finde ich sehr interessant, habe dazu eine Frage: Kann man denn mit den Programmen auch verschiedene Dozenten anlegen, die dann Kurse auf meiner bbPress Forumsseite bzw. bei Digimember geben? Oder geht das nur mit mir als einzigen Trainer? Lieben Dank und liebe Grüße Sonja
PS: Jetzt habe ich gerade gesehen, dass es ja auch im Liveeditor sehr wohl den Button für die DM Shortcodes gibt, nämlich sobald ein Texteditor-Feld für die Seitenbearbeitung verwendet wird… 🙂 Die andere Frage wäre dennoch weiterhin interessant, also falls Du Erfahrungswerte hast, wo sich OP und DM eventuell in die Quere kommen und Probleme auftauchen.
Hallo David,
ich habe OP für Landingpages genutzt und nicht als Member-Plugin und auch nicht um Seiten zu gestalten. Mittlerweile bin ich mehr von ThriveThemes Content Builder überzeugt – damit zu arbeiten macht viel mehr Spaß als mit Optimizepress. Hier mein Artikel zu ThriveThemes Landingpages
Viel Erfolg weiterhin
viele Grüße
Marit
Hallo Marit
Danke für den Hinweis zu ThriveThemes. Das sind in der Tat interessant aus. Aber nachdem ich in den letzten 1-2 Jahren schon in OptimizePress und Divi investiert habe, werde ich wohl jetzt erst mal bei OP bleiben. Aber wenn ich mir ThriveThemes mal besorgen sollte, dann über Deinen Link, als kleines Dankeschön für’s Aufmerksam machen 😉
Ich frage mich gerade, ob man OptimizeMember und Digimember nicht zusammen benutzen kann… Habe zwar erst in OM rein geschnuppert, aber was ich gesehen habe im Tutorialvideo hat mir gefallen, vor allem wie die verschiedenen Seiten miteinander verknüpft werden können und wenn man dann auch noch Zeit geschaltete Seiten machen will. Wenn man das meiste mit OM macht und Digimember nur dazu verwendet, die Seiten in einem Mitgliederbereich zu ‚verstecken’… ob das funktionieren könnte? Falls Du da Erfahrung haben solltest, wäre das interessant.
Danke und schöne Grüße
David
Hallo Marit
Bin heute auf diesen Bericht von Dir gestoßen, weil ich auch gerade dabei bin, einen online Kurs vorzubereiten. Habe OptimizePress (OP) und Digimember (DM) im Einsatz, also OP für das Design der Seiten und DM für DM für den Mitgliederbereich. An sich würde mir OptimizeMember von OP auch git gefallen, aber ich vermute, dass es sehr vorteilhaft ist, den Mitgliederbereich mit DM aufzubauen, wenn man später auch die Zahlungsabwicklung mit Digistore machen will. Ist aber nur eine Vermutung.
Was ich fragen wollte:
In einer Antwort zu einem früheren Kommentar oben hast Du geschrieben, dass Du auch OP und DM gemeinsam einsetzt. Ich frage mich, wie Du das dann machst mit den DM Shortcodes. Denn mit OP im Einsatz habe ich im Liveeditor ja den Button nicht mehr, der mir die DM Shortcodes erzeugt. Setzt Du die DM Shortcodes dann händisch ein? Falls ja: Welche anderen Aspekte muss ich beachten bei der Zusammenarbeit zwischen OP und DM?
Danke schon mal für Deine Antwort!
Schöne Grüße
David
Hi, ich habe eine Frage, bezüglich des Logins 🙂
Wenn ich möchte, das sich der Kunde nicht registriert, sondern nur einen Zugang zugeschickt bekommt, nach dem Kauf eines Produktes, wie stelle ich das an?
Ich mein ich muss doch erstmal, eine Art „Superuser“ anlegen?
antworte mir mal bitte, wenn möglich per Mail 🙂
Grüße Ben
Hi, ich habe eine Frage, bezüglich des Logins 🙂
Wenn ich möchte, das sich der Kunde nicht registriert, sondern nur einen Zugang zugeschickt bekommt, nach dem Kauf eines Produktes, wie stelle ich das an?
Ich mein ich muss doch erstmal, eine Art „Superuser“ anlegen?
Hallo Ben,
du hast doch bei Digimember die Möglichkeit, ein Download-Produkt anzulegen, das müsste das doch sein, was du brauchst?!
Herzliche Grüße
Marit
Danke Dir,
ich dachte Digimember kostet immer was.
Die Installation war ja easy. Bin jetzt erst auf deinen Blog gestoßen.
Suche noch Themes die man benutzen kann.
LG
Hallo Andi, gerne!
Ja, die Installation ist nicht schwierig. Es wird auf der Digimemberseite ja auch nicht erklärt, unter welchen Umständen man das Plugin kostenlos benutzen kann – was ein wenig schade ist. Themes kannst du jedes benutzen, das dir gefällt bzw. das zu deinen Zielen passt. Schön sind die von ThriveThemes oder sehr schlicht von Elmastudio oder eine große Auswahl bei Themeforest.
Herzliche Grüße
Marit
Hallo Marit,
echt super! Mit deinem Tutorial habe ich es hinbekommen, DANKE!!
Was ich bis jetzt nicht herausgefunden habe, ist, ob ich die Registrierung, bzw. das signup Formular schützen kann? Z.B. mit einem Honeypot o.ä.
Und ist es rechtens, dass es für die Anmeldung/Registrierung kein Double-Opt-In Verfahren gibt und der User direkt die Zugangsdaten bekommt?
Herzliche Grüße,
Julia
Finde es auch merkwürdig, dass man die Registrierung nicht nochmal bestätigen muss, indem man in der ersten email auf einen Link klickt (Double-Opt-In)
Lässt sich das irgendwie einstellen?
Liebe Marit,
sehr wertvoll dein Tutorial. Für mich ist das alles noch ziemliches Neuland und schnell bricht Panik aus, wenn etwas nicht hinhaut. 😉
Wie ist das zum Beispiel, wenn ich dann bei Digimember mehrere Produkte und Menüs habe? Wie wird erkannt, welches Menü zu welchem Produkt gehört?
Kannst du da evtl kurz etwas zu sagen? 🙂
Liebe Grüße, Christin
Hallo Christin,
die normale Einstellung ist, dass Menüpunkte, die zu einem Produkt gehören, nicht angezeigt werden, wenn derjenige nicht für das Produkt angemeldet ist. Auf diese Weise kannst du problemlos ein einziges Menü für mehrere Produkte nutzen (das dann in deiner Dashboard bzw Admin-Ansicht sehr groß ist), weil die Nutzer jeweils nur die Menüpunkte sehen, für die sie das Produkt erworben haben.
Hier ein Beispiel:
Menü der Onlinekurs-Werkstatt im eingeloggten Zustand: http://screencast.com/t/u5TkJbtwSbV
Menü der OKW im ausgeloggten Zustand (Die Seite Hardware-Ausstattung ist die einzige öffentlich zugängliche Seite, die ist ein Unterpunkt unter Ressourcen): http://screencast.com/t/8YAzMVD5Y
Ich hoffe, das hilft weiter. Panik ist nicht nötig – es kann eigentlich nicht viel schief gehen 🙂
Lieber Gruß
Marit
Hallo Marit,
tolles Seite, angenehme Sprache 😉 eben fast zu verstehen für Laien wie mich..
Eine Frage: Ich kann bei Digimember kein Produkt anlegen und komme auch nicht
in weitere ‚Unterpunkte‘ von Digimember wie z.B. Optionen.
Oben in der Leiste sehe ich statt: http://localhost:8888/wordpress dann nur http://localhost/wordpress
Manuell im Browser ändern geht zwar aber es wird halt nichts gespeichert..
WAS LÄUFT FALSCH?
Habe schon ziemlich im Internet recherchiert aber noch keine Lösung ..
Herzlichen Gruss, Sandra
Hallo Sandra,
das ist definitiv ein Fall für den Support, da ist irgendwas schief gelaufen.
Viele Grüße
Marit
Hallo Marit,
vielen Dank für dein Tutorial.
Warum soll denn der Link zur Registrierung „kryptisch“ sein?
LG
Karsten
Hallo Karsten,
du kannst die Seite auch auf „no-index“ setzen, wenn du weisst wie das geht. Ich mache das mit dem Yoast SEO Plugin. In einem anderen Kurs habe ich die Seite zusätzlich Passwort-geschützt, damit keine Robots und unerwünschte Besucher sich registrieren können.
Viele Grüße
Marit
Hallo Marit,
das Tutorial ist richtig richtig gut, vielen Dank!
Ich habe ein Problem und hoffe, dass du mir helfen kannst:
Wenn sich Leute für mein Produkt registrieren bekommen Sie eine automatische E-Mail zum Produkt. Soweit passt alles.
Aber ich würde die User gerne direkt in meine Mailchimp-Liste eintragen. Allerdings bekommen sie bisher noch von Mailchimp direkt eine E-Mail mit dem Bestätigungslink. Wenn die User aber ihr gratis-Geschenk schon erhalten haben, haben sie nur noch bedingt einen Grund, sich in die Liste einzutragen. Wie kann ich das machen, dass sie direkt in die Liste eingetragen werden?
Habe in Digimember Den API hinterlegt und die Liste ausgewählt und über „Test-Mail senden“ funktioniert es auch genau so wie ich mir das wünsche, nur über das Registrierungsformular nicht.
Funktioniert das nur mit der Kauf-Version von Digimember sauber oder habe ich etwas entscheidendes vergessen?
Ich freue mich sehr über eine Antwort, vielen Dank im Voraus 🙂
Frank
Hallo Frank,
das wäre eine Frage für den Digimember-Support, zu dem ich nicht gehöre 🙂
Viele Grüße
Marit
Hallo Marit,
dass du nicht zum Digimember-Support gehörst weiß ich 🙂
Aber du hast hier (und in anderen Tutorials) gezeigt, dass du da große Ahnung hast, deshalb habe ich dich als erstes angeschrieben 🙂
Danke für deine Antwort 🙂
Danke, dass du mir so viel zutraust, Frank 🙂
Nein, im Ernst, mit den Autoresponder-Anbindungen habe ich nur die Basic-Kenntnisse – das läuft alles soweit. Bei deiner Fragestellung kann ich dir daher leider nicht helfen.
Viel Erfolg weiterhin,
und viele Grüße
Marit
Liebe Marit,
deine Anleitung ist megaklasse! Das findet man selten im Internet. Ich möchte nun wie unter Punkt 5 beschrieben, die Shortcodes den Seiten zuordnen. Nun muss ich feststellen, daß sich weder Seiten noch Beiträge editieren lassen. Es ist einfach kein Icon vorhanden. Auch nicht die für Fettschreibung,Absatz etc. Es lässt sich kein Text einsetzen… Wenn ich Digimember deaktiviere funktioniert es wie gewohnt. Hast du ne Ahnung was das sein könnte?
Sei herzlich gegrüßt von Astrid
Hallo Astrid,
das hört sich arg nach einem „Bug“, also einem Fehler im System an. Ich würde das Plugin nochmal komplett löschen und neu installieren (am besten über Filezilla / FTP-Server). Dann könntest du noch versuchen, Interdependenzen zwischen anderen Plugins auszuschließen, indem du diese nacheinander deaktivierst und schaust, ob das immer noch der Fall ist. Wenn der Fehler dann immer noch auftaucht, direkt an den Support damit.
Viele Grüße
Marit
Hey,
Top Beitrag!
Ich arbeite aktuell auch an einem Digimember Projekt und hoffe du kannst mir helfen.
Du schreibst, dass du mit Digimember dein bbpress Forum schützt.
Ich habe das auch versucht, leider lässt sich aber das Forum nicht komplett schützen, sprich man kann auch ohne Mitglied zu sein die einzelnen Foren bzw. Threads aufrufen.
Wie hast du das gelöst?
Grüße
Hallo Simon,
du kannst die Foren auf „privat“ setzen und sie damit schützen, also über Digimember geht das leider nicht. Stimmt, das ist noch sehr suboptimal bei Digimember – Hau‘ diesbezüglich gerne den Support nochmal an, je mehr die hören, dass man auch ein geschütztes Forum braucht, hängen die sich hoffentlich dahinter. 🙂
Viele Grüße
Marit
Liebe Marit,
ich arbeite gerade Schritt für Schritt deine Erklär-Mails durch und finde es super! DANKE!!! Das hilft mir total.
Was ich noch nicht ganz verstehe:
1. Was ist denn der Unterschied (bei den Shortcodes) zwischen Registrieren und Login? Also Login kommen die Leute bei mir, wenn sie halt starten, dann loggen sie sich ein und sind im Kurs drin. Aber Registrieren (Signup – wo du geschrieben hast, das unbedingt)? Was heitß das, dass sie dann das produkt erhalten? Null Plan. Und dazu auch gleich.
2. Wenn ich eine Login-Seite habe, bekommen die Leute automatisch dann über Digistore ihre Login-Daten? Ich hab mal so einen Test-Kauf gemacht – und die Mail kam an aber es waren keine Login-Daten in der Mail (vielleicht weil es nur Test war?) oder wo muss ich was machen, damit sie in der Mail sind? Oder ist das in den Texten von Digimember? Wenn das im Text drin ist, dann bekommt man es?
1000 Dank für dein Super Tutorial!!
Katrin
Hallo Katrin,
die „Registrieren“-Seite brauchst du nur, wenn du Digimember OHNE Digistore nutzen möchtest, oder wenn du einzelnen Leuten den kostenlosen Zugang zu deinem Kurs erlauben willst. Eine der wichtigsten Funktionen von Digistore ist es, dass deine Käufer automatisch als Nutzer deiner Plattform registriert werden. Und ja, dann bekommen die auch nach dem Kauf vom System (deiner WordPress-Installation) aus die Mail mit den Zugangsdaten zugeschickt. Der Benutzername ist immer die Mail-Adresse, die beim Kauf angegeben wurde, das Passwort ist ein kryptisches, vom System generiertes. Die Mailtexte dafür kannst du unter dem gleichnamigen Menüpunkt anpassen.
Viele Grüße
Marit
Danke für die Antwort.
Werde das für Team-Anmeldungen nutzen, damit jeder seine eigene Daten hat.
Sprich zum Verkaufen verbinde ich ein Produkt mit Digistore und dann erstelle ich eine Registrierseite. Diese Seite bekommt der Teamleiter gleich in seiner Mail-Textemail und der kann diese Registrier-Seite an Teamleute weitergeben und so hat jeder sein eigenes und ich alle Daten.
Hoffe, ich hab es verstanden 🙂
Grüßle
Katrin
Ja, so würde ich es machen, genau!
Liebe Marit,
ich versuche gerade, mich durch Digimember durchzuwurschteln. Deine Einführung hier ist wie immer sehr hilfreich. 🙂
Herzlichen Dank für die super Tipps. Digimember ist ja doch komplizierter als ich dachte.
Liebe Grüße
Anne-Kerstin
Liebe Marit,
ich habe tatsächlich eine Frage, denn ich erstelle gerade zum ersten Mal in meinem Leben einen Kurs.
Du schreibst in deiner Anleitung:
◾Unter Einstellungen – Allgemein „Jeder kann sich registrieren“ anklicken (Achtung: Du solltest dieses Häkchen wieder entfernen, wenn der Anmeldezeitraum vorbei ist!).
Da ich den Kurs über die Seite auf der sich auch mein Blog befindet anbieten will, ist dass denn kein Sicherheitsrisiko? Will heißen, wenn ich jedem gestatte sich zu registrieren, können die dann nicht auch meinen Texten ändern?
Liebe Grüße
Gabi
Hallo Gabi,
dieser Hinweis von mir gilt nur, wenn du Digimember nicht mit Digistore verknüpfst – das schon mal vorweg. Und nein, wer sich als Teilnehmer deines Kurses registriert, bekommt die Rolle des Abonnenten. WordPress sieht für Benutzer mehrere Rollen vor, nur die höheren Rollen wie Autor oder Administrator können etwas ändern, das ist z.B. hier erklärt: http://elbnetz.com/benutzerrechte-wordpress/
Viele Grüße
Marit
Ahhh, super,
ich habe im Menü und den Optionen von DigiMember verzweifelt die Einstellung „Jeder kann sich registrieren“ gesucht. Erst jetzt ist mir ein Licht aufgegangen. 🙂
Im wp-dashboard Einstellungen > Allgemein: Mitgliedschaft den Haken setzen.
Gruß Dieter
Hallo Marion, erstmal super Tutorial. Bin gerade dabei Digimember einzurichten und da auf Dein Tutorial gestossen und muss sagen das es besser erklärt ist wie bei Digimember selbst. Ich möchte momentan nur einen Videokurs anbiete, deshalb meine Frage ob es da sinnvoll ist trotzdem Digimember zu benutzen, da ich ja keinen richtigen Modulkurs anbiete. Was aber von Vorteil ist glaube ich ist der Schutz des Videos, ich möchte eben verhindern das diesen keiner so einfach verbreiten kann.
Liebe Grüße
Karsten
Hallo Karsten,
ich heiße Marit – da hat dir wahrscheinlich die Autokorrektur einen Streich gespielt 😀
Zu deiner Frage: Deine Videos kannst du auf jeden Fall auch an sich schützen, z.B. über einen professionellen Hoster wie Vimeo oder Wistia. Dennoch wirst du wahrscheinlich auch Digimember gut gebrauchen können, weil es die Verbindung zum Zahlungsanbieter so angenehm macht. Ohne Digimember würdest du die Videos auf eine Seite legen (diese auf No-Index setzen) und dann den Link zu dieser Seite per Mail an die Käufer schicken. Ja, dieser Link kann dann zwar nicht gefunden aber weitergegeben werden. Klar, die Benutzerdaten für einen Teilnehmerbereich ebenfalls, aber da sind die meisten Leute schon zurückhaltender.
Auch für das Teilnehmererlebnis empfinde ich es als wertiger, wenn ich als Kunde einen Zugang zu einem geschützten Bereich bekomme statt nur eine Mail mit einem Link drin. Aber das mag subjektives Empfinden sein.
Ich würde immer den Service für die zahlenden Kunden in den Mittelpunkt meiner Überlegungen stellen und nicht den Fokus auf den absoluten Schutz deiner Inhalte legen.
Hilft das?
Viele Grüße
Marit
Liebe Marit,
Du hast mir mit diesem Tutorial riesig geholfen. Vielen liebe Dank dafür. Du hast es echt gut ausgearbeitet, so dass es für mich ganz einfach war jeden Schritt zu verstehen und anzuwenden. DANKESCHÖN 😉
Liebe Grüße Bea
Hallo Bea,
SEHR gerne! Das freut mich sehr.
Schöne Grüße
Marit
Hallo Marit,
danke für die schnelle Antwort das hilft mir weiter 🙂
Gruß
Oliver
Hallo Marit,
auch ich stehe gerade vor Digimember wie der Ochs vorm Berg… 😉 Daher kommt diese Anleitung wie gerufen. WAs ist gemeint mit kryptischen Link? Wenn ich eine Seite neue erstelle bekome ich automatisch eine URL von WordPress….
Danke im vorraus für Deine Hilfe
Oliver
Hallo Oliver,
freut mich, dass es dir hilft!! Du kannst doch jeden Link verändern, jedenfalls wenn du unter „Einstellungen – Permalinks“ „Beitragsname“ ausgewählt hast, was ich immer empfehlen würde. Wichtig ist zu wissen, dass dieser Link trotzdem gefunden werden kann. Daher würde ich diese Seite nur zeitweise offen lassen, solange die Anmeldefrist für deinen Kurs läuft. Eigentlich müsstest du die Seite auf „No index“ bzw. „Hide Post“ setzen, aber bei mir funktioniert das über mein SEO-Plugin (Yoast) und das ging mir zu weit, das in diesem Artikel zu erklären.
viele Grüße
Marit
Hallo Marit,
das klingt so einfach. Bei mir gehen so Sachen nie so glatt über die Bühne wie beschrieben, aber ich lerne… Nun gibt es keine Ausreden mehr, den Start auf „wenn – dann“ zu schieben…
Danke!
Vielen Dank für diesen Beitrag, liebe Frau Ahlke. Das kommt ja wie gerufen. Mein online-Selbstlernkurs ist schon lange fertig, aber irgendwie verträgt sich das Plugin Namaste, das ich verwenden wollte, nicht so richtig mit meinem WP-Theme … Das werde ich also auf jeden Fall mal genauer untersuchen.
Herzliche Grüße aus Bonn
Monika Richrath
Hallo Monika Richrath,
OH! Da ist aber wichtig zu wissen, dass Digimember KEIN Learning Management System ist! Wenn ich von „einfachem“ Onlinekurs spreche, dann meine ich einen, bei dem Seiten über das Menü in Über- und Unterpunkte gegliedert werden – mehr nicht. Digimember schützt NUR die Seiten und kann ggf. in Kombination mit einem Courseware-Tool eingesetzt werden. Ich nutze WP Courseware und verwende das zusätzlich zu Digimember.
Ich würde übrigens immer lieber das Theme wechseln als auf bestimmte Funktionen verzichten, die mir wichtig sind – aber das ist meine Sichtweise 🙂
Also, wichtig: Digimember ist kein Ersatz für ein spezielles Kurs-Tool.
Herzliche Grüße
Marit Alke
Hallo Marit
Das Tutorial ist Gold wert und ist auch für „Laien“ sehr verständlich, da es in, bitte jetzt nicht ernst nehmen, in der sogenannten K.L.V.B.-Norm erstellt wurde (K.L.V.B. = für Kinder, Laien, Vorstände und Blondinen).
Beste Grüsse
Edgar
Hallo Marit,
vielen Dank für diesen tollen Tutorial. Es hat sich gelohnt, jede Zeile durchzulesen. Ich hätte nur eine Frage und zwar ich möchte einen Kundenstamm hochladen, und diesem Kundenstamm eine 12-Monatige Mitgliedschaft schenken. Diese Daten liegen mir z.B. in CSV vor. Über Digimember habe ich keine Funktion gefunden, die Liste hochlädt. Haben Sie vielleicht eine Idee, wie das erledigt werden kann?
vielen Dank im Voraus.
Hallo Anass,
das müssen Sie ganz normal über den Menüpunkt „Benutzer“ regeln. Ich schätze, dass Sie dazu ein Plugin brauchen, wie evtl. dieses hier (Ergebnis eines Schnell-Googlens): https://wordpress.org/plugins/members-import/ Danach können Sie unter Digimember – Bestellungen das angelegte Produkt (Mitgliedschaft) den Nutzern zuweisen.
Ich hoffe, so funktioniert das, hab’s auch noch nie probiert. Bitte nach dem Plugin in Ruhe suchen oder in einer Facebook-Gruppe fragen oder ähnliches – nicht einfach ungeprüft meinen Vorschlag übernehmen. Ich wollte nur zeigen, wonach Sie Ausschau halten sollten (Google-Suchworte waren: CSV Import users WordPress)
Viele Grüße
Marit
Hallo, vielen Dank für das Tutorial, mich würde noch interessieren, wo man die Videos und mp3 audio files hostet? Sind sie bei digimember hochgeladen direkt oder kann man nur eine url angeben?
Danke!
Wo sollte man am besten diese grosse Files 20-30 Videos und 10 mp3 files hosten, wenn es nicht bei digimember bedient werden kann?
Hallo Emma,
Digimember macht ja nichts weiter als deine Seiten zu schützen. Daher gelten die gleichen Regeln wie wenn du bspw. in Blogposts Videos einbetten möchtest: Hosting-Service wie z.B. Youtube (suboptimal für Kurse, geht aber), Vimeo oder Wistia nutzen und dann den Embed-Code einfügen. Audios sind nicht ganz so riesig und können bei so einer überschaubaren Anzahl auch auf den eigenen Webspace hochgeladen werden (über FTP-Client oder beim Hoster das Upload-Volumen hochsetzen lassen). Alternativ empfehle ich Soundcloud, das funktioniert genau wie Vimeo / Wistia mit dem Einbettungscode um einen Player einzubetten.
Ich hoffe, das hilft weiter!
Viele Grüße
Marit
Unglaublich tolles Tutorial! Danke Marit!
Hab durch Zufall den Guide gefunden, da ich auf der Suche nach Kompatibilitätsmöglichkeiten mit Digimember war 😀
Hallo Vladimir,
danke für das Lob, freut mich sehr! Zu dem Thema, das du gesucht hast, bist du dann aber ja bei mir nicht fündig geworden, gell?! 😉 Hoffentlich an anderer Stelle.
Viele Grüße
Marit
Hallo Marit,
toller Artikel, der bei mir auch zur rechten Zeit kommt. Ich möchte ebenfalls Onlinekurse entwicklen und suche gerade nach der richtigen Plattform. Die Möglichkeiten mit Digimember, die Du beschreibst, finde ich interessant!
Bis jetzt habe ich auch zwischen anderen WordPress-Umsetzungen und Plattformen wie usefedora.com oder patience.io geschwankt. Hier würde mich Deine Meinung interessieren.
Bei WordPress gibt es das Plugin „Sensei“ einem Onlinekurs-Plugin von „woocomerce“, was den Vorteil hat, dass hier das Zahlungssystem direkt inkludiert ist. Nachteil ist, dass alles ist auf englisch/amerikanisch ist. Zudem/daher bin ich mir bei woocomerce unsicher wegen der Rechtslage für Verkäufe.
Bei Patience.io oder usefedora.com ist das Grundgerüst bereits fertig und man muss nur noch die Kurse einstellen. Vorteil von patience: aus Berlin und deutscher Support. Nachteil: das momentane Nichtvorhandensein der Zahlung mit Paypal und dass nur ein Angebot von Einzelkauf und kein Abonnement von Onlinekursen möglich ist. Attraktiv sind die unterschiedlichen Service-Pakete, die u.a. technischen Support, Beratung zu Marketing und SEO beinhalten.
Usefedora.com ist wiederum auf Englisch, womit sich ein ähnliches Problem wie bei woocommerce ergibt. Ich habe es bereits etwas ausprobiert, finde die Anwendung aber nicht besonders intuitiv.
Mittelfristig will ich 20 Online-Kurse (Videos, Text und Bilder) anbieten. Die Entscheidung in einem ersten Schritt fällt mir daher schwer.
Was würdest Du mir raten? Danke und herzliche Grüße
Veit
Hallo Veit,
das klingt schon nach sehr gründlicher Recherche! Konkret beraten möchte ich dich in so einem Kommentar nicht, zumal ich einen Teil der von dir genannten Lösungen auch gar nicht im Detail kenne. Bei so vielen Kursen geht meine Tendenz dazu, dir von WordPress abzuraten, weil es dann schnell unübersichtlich wird. Von der Zahlungsweise hängt mehr oder weniger viel ab – bei Kursen, die unabhängig von deiner Person vermarktet werden sollen ist die Hürde hier sicher höher, als wenn jemand nur einen einzigen Kurs im Angebot hat (so wie ich 🙂 ) und die Leute eben gerne mit mir arbeiten möchten. Das nur mal so als zwei mögliche Gedankengänge.
Viele Grüße
und viel Erfolg!
Marit
Hallo Marit, vielen Dank für Deine Einschätzung! Ich halte Dich auf dem Laufenden! Beste Grüße Veit
Vielen lieben Dank für diesen tollen Bericht, Marit!
Ich bin auch gerade an meinem ersten E-Kurs und vor allem am Mitgliederbereich.
Ich habe OptimizePress und damit meinen Kurs aufgebaut.
Allerdings würde mir Digimember zusätzlich gut gefallen. Ich möchte nämlich über digistore verkaufen und mein Newslettersystem ist cleverreach.
Gehen die 2 Programm gut zusammen oder gibt das Konflikte auf meiner Seite?
Wahrscheinlich kannst du schon an meiner Frage erkennen, dass ich ein absoluter Neuling auf dem Gebiet bin…..
Danke!
Hallo Uta,
du nennst drei Programme, welche zwei meinst du? Also ich habe ja auch alle drei zusammen im Einsatz (genau diese Kombi), allerdings habe ich noch nicht einen Autoresponder mit einem Produkt bei Digimember verbunden. Du kannst aber ja auch eine IPN (Payment Notification) von Digistore24 aus auch mit Cleverreach verbinden, dann startet der Autoresponder zeitgleich mit der Anmeldung des neuen Nutzers bei Digimember (wie gesagt, noch nicht getestet). Optimizepress (als Plugin) und Digimember zusammen machen aus meiner Erfahrung keine Probleme. Du darfst denke ich nur nicht zusätzlich das Membership-Plugin von Optimizepress im Einsatz haben, das wird dann wahrscheinlich Kuddelmuddel.
Viel Erfolg beim Kurs-Basteln!
Herzliche Grüße
Marit
Hallo,
schöner Beitrag. Danke. Ich habe allerdings eine Anwendung, die etwas anders ist und von der ich nicht weiss, ob sie sich mit DigiMember realisieren läßt: Ich möchte eine Mitgliedschaft gegen einen Eintrag in einen Newsletter tauschen. Dazu benötige ich ein Doppel-Opt-In, wenn sich jemand für eine Mitgliedschaft anmeldet. Läßt sich das realisieren? Ich dachte, ich frage mal die Expertin, bevor ich lange rumprobieren.
BEste Grüße
Achim
Hi Achim,
als Digimember-Expertin würde ich mich nicht bezeichnen, es gibt sicher jede Menge Funktionen, die ich noch nicht gesehen und genutzt habe. Was du vorhast, würde ich ganz einfach so realisieren, dass ich den Leuten direkt in der Bestätigungsmail nach dem Optin den Link zur Registrierungs-Seite schicke. Vielleicht gibt es von Digimember da noch einen „fancy-Weg“, aber ich würd’s so machen. Wie du auf eine Seite per Shortcode das Registrierungsformular legst, habe ich ja im Artikel beschrieben (immer die ID des jeweiligen Produktes mit angeben).
Ich hoffe das hilft? Sonst frag einfach nochmal.
Viele Grüße
Marit
Liebe Marit,
bisher habe ich auf einer Seite einen Teilnehmerbereich untergebracht (erstmal nur Forum bzw Buddypress). Ein Kurs ist noch nicht so weit, dass ich wüsste, welche Seiten ich genau brauche, soll später allerdings auf der gleichen Seite untergebracht werden.
Meine Frage:
Ist die von Dir angegebene Reihenfolge (zuerst Kursseiten anlegen etc. und dann erst das Plugin installieren) aus irgendeinem Grund extra so gewählt, oder ginge es auch andersherum (denn dann könnte ich Digimember vorerst schonmal als Login und als Schutz nutzen anstatt zB WP-Member, ohne es später umändern zu müssen, wenn der Kurs online ist).
Das Tutorial ist echt klasse – ich mag es sehr, wie Du erklärst und darstellst!
Wie es dann in der Praxis aussieht, berichte ich Dir gerne, wenn es so weit war;).
Vielen Dank und liebe Grüße
Kirstin
Hallo Kirstin,
danke für das Lob! 🙂
Die Kursseiten kannst du natürlich erst später anlegen. Die Willkommensseite, Login- und Co. würde ich vorab anlegen, sonst musst du immer jeweils wieder einen Schritt zurück und erstmal die Seite anlegen. Verstehst du, was ich meine?
Ich finde es so herum einfacher, schon mal eine gewisse Seitenstruktur anzulegen, weil man dann unter dem Menüpunkt „Inhalte“ schon mal sortieren kann. Natürlich kannst auch nachträglich noch Seiten / Beiträge dem Produkt zuordnen.
Viele Grüße und viel Erfolg
Marit
Hallo Thomas,
sehr gut, schön, dass ich dir weiterhelfen konnte.
Viele Grüße
Marit
Hi Marit,
vielen Dank für Dein Tutorial, echt Klasse. Vor allem für mich der gerade erst einsteigt sein erstes eBook und Onlinlernkurs online zu bekommen waren die ersten Schritte schon mal sehr gut die Zusammenhänge der verschiedenen Seiten zu verstehen. Jetzt noch einmal so etwas mit Einbindung DigiStore24, dann bin ich noch glücklicher 😉
Danke, mache weiter so!
Vielen Dank für die Info! Ich werde das am besten der Michaela Steidl übertragen.
Das ist wirklich das Problem, wenn man so etwas noch nie gemacht hat, ist man immer erst hinterher schlauer. 🙂
Toll, vielen Dank für diesen Artikel, spart viel Zeit!
Was mir nicht so klar ist: Legt man für so einen Kurs eine ganz neue Domain an oder eine Subdomain zum bestehenden Blog?
Viele Grüße aus Berlin
Jutta Bruhn
Hallo Jutta,
gerne! Ja, das war die Idee: Euch schnell ins Handeln zu bringen 🙂 Was deine Frage angeht: Das kannst du „halten wie ein Dachdecker“ wie meine Mutter sagen würde. Es ist beides möglich. Ich würde bei größeren Kursen, wo du (später) noch eine Community einrichten möchtest und wo wahrscheinlich ständig neue Inhalte dazukommen, immer eine neue URL oder eine Subdomain wählen. (dein-kurs.de oder kurs.url.de). Wenn du einen kleineren Selbstlernkurs damit einrichten möchtest, kannst du das auch als Seiten auf deiner regulären Installation anlegen. Das Menü, das zu deinem Kurs gehört, ist für Nicht-Angemeldete nicht sichtbar (default), würde daher den Außenauftritt nicht stören. Ob URL oder Subdomain ist meiner Meinung nach Geschmackssache – SEO-Leute sagen da vielleicht etwas anderes, weiss ich nicht. 😉
Viel Erfolg und viele Grüße
Marit
Hallo.
Wenn man mal wieder ein Problemchen hat, weiß man eine gute Anleitung zu schätzten. Das ist besser als die kurzen Videos von Digimember.
Vielen Dank
Reiner Witt
Gerne! Ich bin mir nicht sicher, ob mein Tutorial Problemchen löst – dafür geht es eigentlich nicht weit genug in die Details. Mir war wichtig, die wichtigsten Basis-Schritte zu zeigen, damit es überhaupt erstmal losgehen kann.
Herzliche Grüße
Marit Alke
Liebe Marit,
super Tutorial, das einmal mehr verdeutlicht, wie einfach es ist, wenn man einfach nur mal startet, step by step und sich auch von technischen Herausforderungen nicht aufhalten lässt.
Beim Versuch Digimember letztes Wochenende über das WordPress Dashboard zu installieren bin ich fast in Ohnmacht gefallen, als ich die Meldung „Fatal error: Allowed memory size ….“ auf einer weißen Seite bekam. Meine Webseite war offline, nichts ging mehr! Es war Sonntagabend!!! Ein sofortiger Anruf bei meinem Webhoster mit 24/7 Support (I love all-inkl) hat alles innerhalb von nur 2 Minuten wieder gerichtet. Es lag an meinem „memory_limit“, das unnötig tief war. Puuuh der Abend und die Nacht waren gerettet! 🙂
Lieben Gruß
Bianke
Hallo Bianke,
oh, das ist ein Schreck, das kann ich verstehen! Ein Hoster mit gutem Service ist da wirklich Gold wert, absolut. Steht dein Teilnehmerbereich denn jetzt? Wie läuft es?
Viele Grüße
Marit
Super genial, liebe Marit! Vielen Dank für diesen hilfreichen Artikel. Alles Liebe, Sandra
Gerne, Sandra! Ich weiss noch, was für ein „Angang“ Digimember beim ersten Mal für mich war. Das wollte ich euch etwas erleichtern.
Lieber Gruß
Marit
Hallo Marit,
ganz herzlichen Dank für diesen tollen Artikel! 🙂
Ich kann mich nur dem vorherigen Kommentar anschließen.
Für mich kommt dein Beitrag genau zur richtigen Zeit, weil ich innerhalb der nächsten Wochen meinen ersten Online-Kurs auf die Beine stellen möchte.
Vielen lieben Dank und liebe Grüße
Maren
Hallo Maren,
prima! 🙂 🙂 Viel Erfolg dabei!
Viele Grüße
Marit
Hallo Barbara,
oh, das freut mich aber, dass es zeitlich so gut passt!
Viel Erfolg beim Einrichten!
Herzlicher Gruß
Marit
Liebe Marit,
es hat zwar gedauert, aber jetzt bin ich endlich so weit. Und ich muss sagen, deine Beschreibung war wirklich ganz toll. Stück für Stück zum Abarbeiten.
Hier ist das Ergebnis: http://koerper-lieben.de/
Nochmals vielen Dank
und herzliche Grüße
Barbara
Liebe Marit,
dieser Artikel kommt ja wie gerufen für mich ;-). Ich will sobald wie möglich anfangen, einen Kurs einzurichten. Digimember habe ich schon gekauft im letzten Jahr, als es ein Super-Sonderangebot gab und so kann ich auf alles zugreifen und brauche auch kein Upgrade mehr.
Und mit deiner Anleitung kann es dann richtig losgehen. Ich hoffe, dass ich in ca. vier Wochen damit anfangen kann.
Herzlichen Dank für diesen Artikel und liebe Grüße
Barbara
Hallo Marit,
wow, mir gefällt das Tutorial enorm gut.
Du konzentrierst Dich auf die notwendigen Schritte.
Ich weiß noch, wie ich mich damals in v1.0 durchgesucht habe.
Danke,
David
Hallo David,
danke! Ja, genau, das sind wirklich die Basic-Schritte. Weiter einarbeiten in die Details kann man sich später immer noch.
Viele Grüße
Marit
Das nenn ich mal ein gutes Digimember Tutorial, wow! Ich verwende es selber seit Jahre für jeden Membership-Bereich oder würde nie wieder etwas anderes verwenden. Funktioniert auch mit tausenden Mitgliedern noch immer schnell und problemlos. 🙂
Danke Jakob, für das Lob! 🙂 Freut mich!